gholk's bookmarklet and userscript
GHolk 的小書籤、油猴腳本集合。 還包含一種完整網頁的 data-url,一種完整的小工具網頁可以收在書籤裡。
if you are in github.com, please go to github page of this repository or index.html to use drag drop to add bookmarklet, because github disable bookmarklet in README.md in github repository page.
目錄
- gholk's bookmarklet and userscript
- 小書籤安裝方法
- 訂閱
- 授權 license
- youtube clean player
- custom search
- jumper translator
- generate url qrcode
- facebook video rotate
- enable select contextmenu 小書籤版
- enable select contextmenu 油猴腳本
- 強制啟用貼上功能
- 強制啟用貼上功能小書籤版
- facebook image downloader
- press b to google
- hackmd scroll flip
- moodle backup
- screen message
- map alpha to number pad
- e3new grade
- e3new entitle
- paste to form file 小書籤版
- paste to form file 油猴腳本
- PTT 精華區網址查詢器
- homeloader 下載網頁與內容圖片的浮動工具箱
- homeloader 設定說明
- Bookmarklet Editor by gholk
- 儲存頁面 html
- prompt annotate description
- github fork compare
- paste to form file userscript version
- msrt ccf dice tool
- 中文說明
- google search unredirect
- google search unredirect android firefox
- facebook notify
- happy html keyboard player
- mastodon narrow 2 columns basic
- tg note
- rename image
- wheel on input number
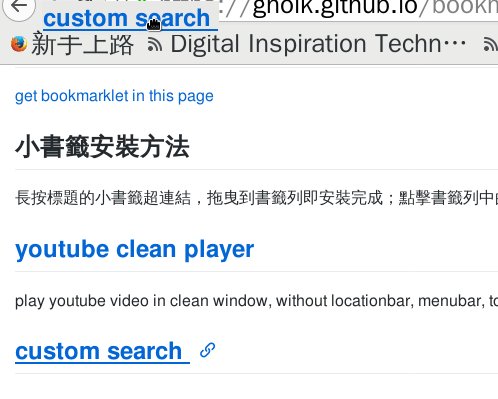
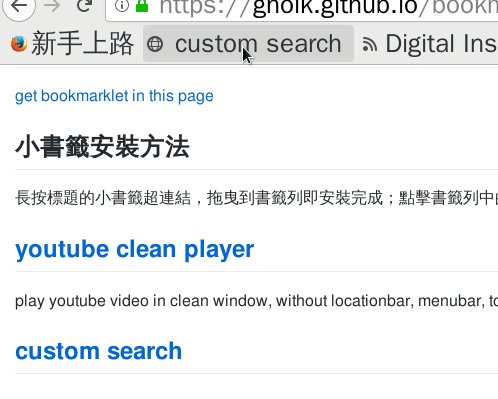
小書籤安裝方法
長按標題的小書籤超連結,拖曳到書籤列即安裝完成; 點擊書籤列中的小書籤即可在當下頁面中執行。

訂閱
懶得做 rss,請直接訂閱 github 自動依 git 歷史產生的 rss , 或直接 watch github repository 用 email 收 github 通知。
授權 license
若無指定,本頁面中所有腳本使用 GPLv3 或其後續版本授權。
all scripts in this page/repository are licensed under GPLv3.
youtube clean player
play youtube video in clean window, without locationbar, menubar, toolbar, statusbar.
custom search
jumper translator
redirector anchor url translator
generate url qrcode
this bookmarklet will generate QR code image of current url, and open in the new tab.
facebook video rotate
逆時針方向旋轉方向錯誤的 facebook 浮動影片視窗 90° 。
enable select contextmenu 小書籤版
取消網頁中禁用右鍵與防止選取文字的功能。 有些網頁會禁止反白選取文字,或是禁止右鍵, 這個小書籤可以強制允許右鍵與選取文字, 但不處理禁用 f12 或 ctrl-c 的網頁。
enable select contextmenu 油猴腳本
同上,但是油猴腳本版本。 如果常用網站會鎖右鍵和選取文字, 直接把該網站加入到 user include 即可。
強制啟用貼上功能
某些網站會封鎖貼上功能,也就不能用右鍵貼上或是中鍵貼上, 也不能用 ctrl-v 貼上。 目前碰到的是某些信用卡網站,逼你一定要用鍵盤輸入,比較安全。 這個腳本可以啟用貼上功能。 如果碰到更多網站,就自己加入吧。
強制啟用貼上功能小書籤版
同上,不想裝油猴的可以用小書籤版。
facebook image downloader
download images on facebook when viewing them. when url change, this script will find the image and download it with timestamp filename.
press b to google
靈感來自 gslin 的 press g to google 。
把搜尋引擎換成 duckduckgo 後,搜尋結果沒有 google 那麼好,
有時成果不是想要的,就會想直接換回用 google 搜尋。
gslin 就寫了一個在 duckduckgo 結果頁面上,
按鍵盤的 g 就會用同樣關鍵字以 google 搜尋的油猴腳本。
但因為 g 在 vimium 裡蠻常用到的,
主要就 gg 和 G 是捲動到頁首和頁尾,
所以我重寫了一個把 g 改成 b 的版本。
hackmd scroll flip
make mouse scroll flip page in hackmd slide mode. title is bookmarklet, below is grease monkey user.js: hackmd-scroll-flip.user.js .
moodle backup
在 成功大學的 moodle 首頁登入後, 點擊該書籤,能自動下載所有課程中教授上傳的講義。 畢竟 moodle 上的資料不會永遠留著, 畢業後還是下載到自己電腦裡比較安心。
事前建議先把瀏覽器對 pdf 檔的動作設成儲存而非開啟, firefox: 偏好設定 > 應用程式 > 搜尋 pdf > 動作 > 儲存檔案 , chromium: Settings > Privacy and security > Content settings > PDF documents > Download 。 另外 chromium 及 firefox 都建議設定預設下載的資料夾, 基本上就能全部自動下載,不會彈對話框。 有時一些檔案格式會無法直接下載,變成在新分頁開啟, 只能再右鍵另存新檔。
點擊書籤後會先彈出對話框要你輸入幾秒下載一個檔案, 建議是 1-3 秒,不要對計中的伺服器造成太大負擔; 輸入後就會開始一一下載。 如果要暫停或中斷,直接關掉分頁時會詢問是否要離開, 同時也會暫停不再下載新檔案。 若選擇停留就會繼續下載新檔案,確定離開就不會再下載新檔案; 下次再執行時會自動從上次下載到一半的課程繼續下載。
firefox 有個 bug,如果下載的檔案是純文字檔 txt, 會無法下載只會直接打開; 所以 firefox 的使用者我改用在新分頁開啟的形式, 防止原本 moodle 的頁面被結束掉。 chrome 好像會跳出大量下載的警告,記得勾允許。
screen message
用螢幕展示大字報。
原來是 debian 上的套件 screen message,有人重寫成網頁版本。 可以在瀏覽器中按 F11 進入全螢幕模式。
我是包成 data url 的形式, 但在 anchor 裡直接放 data url 好像不能直接點擊開啟。 但拖曳到書籤或右鍵加入書籤後,點擊還是可以運作。
map alpha to number pad
將鍵盤的 azxcsdfwer 映射成數字鍵 0-9 的腳本。
在設定中的 url-match-map 裡指定在哪些網址中的哪些輸入框裡要啟動映射。
url-match-map 是一個陣列的陣列,
例如 ['gholk-enable-map-alpha-to-number-pad', 'input']
就是在網址符合 regexp gholk-enable-map-alpha-to-number-pad 時,
如果輸入框符合 input css 選擇器,就會將 azxcsdfwer 映射為數字鍵。
此外,當然還要把該網址加到油猴腳本的 @match 裡,
或是用選單中的 user-include,在不修改原始標頭的情況下加入。
e3new grade
一次將全班的成績全部輸入進交通大學 new e3 教學網站中的評分表格。
進入課程 > 成績管理 > 編輯成績, 網址應該是類似 https://e3new.nctu.edu.tw/theme/dcpc/grade/report/grader/editgrade.php?id=5566&edit=1 , 其中
id=5566換成該課程的 id。點擊 e3 new grade 小書籤, 會彈出視窗提示使用者點擊要輸入的欄。 按 ok 後,在要評分的欄的任一學生的成績輸入框中點一下。
會再彈出一個輸入框要求輸入全班的成績, 請把全班的成績以一行一個分數, 或用空白分隔也可以,複製後貼到輸入框中,再按確定。
輸入的成績即會依順序填入該欄中的每個輸入框中。
e3new entitle
讓 e3 new 的網頁標題顯示課程名稱、分頁名稱等資訊, 這樣就可以用瀏覽器的網址列搜尋快速找到某堂課的頁面。
paste to form file 小書籤版
讓使用者可以用 ctrl-v 貼上或是用拖放檔案的方式把檔案加到表單中的檔案欄位。
此為小書籤版本,在含有上傳檔案的表單欄位 <input type="file">
的網頁中執行此小書籤後,即可透過 ctrl-c 或其它貼上的方式,
將剪貼簿中的檔案,例如在網頁上右鍵複製的圖片,直接貼到表單中。
或者是用拖放的方式,將電腦中的檔案拖放到網頁中,
檔案即會被載入到表單中的檔案欄位。
如果網頁中含有多於一個的允許貼上檔案的表單,
則會貼上到網頁中第一個表單。
paste to form file 油猴腳本
同上功能,但是油猴腳本 user.js 的版本, 好處是可以直接在指定的網址下執行,不用特別打開書籤欄執行小書籤。 此外相比小書籤版本,油猴版除了拖放電腦中的檔案, 也可以直接拖放其它網頁中的圖片。(由於油猴允許跨網域發送請求。) 預設本腳本只會在 google 以圖搜圖的頁面 啟用, 如果希望在其它常造訪的網站上啟用, 請在油猴腳本選單中將網站的網址加到腳本的使用者包含或使用者符合中: 油猴選單 (monkey menu) > paste to form file > 使用者指令稿選項 (user script options) > 使用者包含 (include) 或使用者符合 (match) 。
PTT 精華區網址查詢器
此小書籤可以把 ptt 以精華區的路徑找出對應精華區網頁版的網址。
由於 cors 的限制,此小書籤需要在 ptt 網頁中使用。
(網址為 https://www.ptt.cc 開頭的網站。)
點擊小書籤後,會出現輸入路徑的對話框,
輸入路徑後開始尋找,找到後會在新分頁打開該網頁。
若無法打開新分頁,請嘗試允許彈出式視窗的顯示。
本定位器接受的路徑有以下型式:
8. 8. 2 (PttNewhand)
z-8-8-2 (PttNewhand)
z-8-8-2 PttNewhand
PttNewhand. 8. 8. 2
PttNewhand 8. 8. 2
PttNewhand z-8-8-2
精華區的路徑可以在瀏覽精華區目錄時按 Ctrl-w 顯示,
會取得類似於 z-8-8-2 的格式。
(可以直接把 z-8-8-2 到下一行的看板名稱一起複製,
換行在輸入框中會被替換為空白。)
此時開頭的 z 可省略,z 與數字間的減號也可省略,
減號也可替換為空白。
或是在精華區索引中,以 8. 8. 2 的格式亦可,
此時數字間也可只以空白或點連接。
若是省略看板名稱,定位器會嘗試以目前網址所在看板作為看板名稱嘗試定位:
z-8-8-2
8. 8. 2
homeloader 下載網頁與內容圖片的浮動工具箱
user.js,在網頁右下角會出現 download 與數個可自訂的浮動按鈕,
按了會下載目前網頁內容與圖片,下載下來的網頁中圖片會變成相對路徑。
主要是在手機上使用,因為手機上要呼叫附加元件不太方便,
要 開選單 / 附加元件 / WebScrapbook 三個步驟。
預設在巴哈小屋新版介面使用, 如果要在其他網站使用需要自己修改設定:
- 將該網站網址加入 user.js 的
@match或@include - 填寫設定檔存的 json 資料
GM_getValue的資料, 在 match 資料中填寫該網站的網址。
homeloader 設定說明
以下以預設的 json 設定檔說明, 使用交雜 code block 與文字的方式解說。
{
"match": {
所有設定會存在 match 這個 key
"home.gamer.com.tw/artwork.php": {
match 的 key 填網址的子字串。
執行時會使用第一個符合目前網址的子字串的設定檔。
( window.location.href.indexOf(key) != -1 )
"image-selector": ";gl.$$('img.gallery-image, .reply-box article img, .image-setting img', root).filter(e=>!/https:.*.bahamut.com.tw.(editor.emotion|icon_videoplayer)/.test(e.src))",
如果 image-selector 是分號開頭的字串, 則會 eval 字串並將回傳值作為圖片清單。 否則將其作為 css selector,選擇所有符合的圖片作為清單。
"hook-download-pre": "gl.$('#reply_expand')?.click()",
在按下載按鈕後會先執行 hook-download-pre 程式碼 再開始執行 user.js 裡預定義的所有下載邏輯,如 image-selector 等。
"hook-lazy-load": null,
如果有定義,在使用 image-selector 前會先執行本段 code。
主要用來處某些未定義 img[src] 的延遲載入圖片。
如果 falsy 則使用預設的邏輯,將所有 src falsy 的 img src 設為 data-src。
要跳過可以寫個 "1" 之類的 truely 的可以 eval 的值。
"hook-info": "const a=gl.$('.article-content.title a.caption-text',root);if(a){const js=a.getAttribute('onclick');const parm=js.match(/^.*\\((.*)\\).*$/)[1];const l=JSON.parse(`[${parm.replace(/'/g,'\"')}]`);[info.author,info.folder]=l}",
如果有定義,會在選擇圖片後執行本段程式,
用來在下載的網頁中塞入任何想存的資料。
info 是 js dict,儲存時會轉成 querystring,
儲存為 <meta property="gholk:info" content="..."> content 屬性中。
"action": {
"next": "gl.$$('[data-button=changePage]').slice(-1)[0].click()"
},
可以自定義按鈕,action 的 key 會作為按鈕文字、css class, value 會在執行時 eval。
"wait-touch": true,
為真時會在每次下載前等待一次 window touchend 事件再繼續下載。 防止 android firefox 無間隔連續下載失敗的 bug。
"style": "#gholk-homeloader-toolbox button { border: 1px outset; padding: 0.2em; background: white; height:3em; display:block; margin-bottom:0.5em; margin-left:auto;} #gholk-homeloader-toolbox { bottom:8em; top: unset; } #gholk-homeloader-toolbox button[disabled] { color: gray; font-weight; bold; }"
css,主要用來調整各網頁工具箱按鈕出現的位置。
各按鈕會包在 aside#gholk-homeloader-toolbox 內,
以 display:fixed 顯示在左下角。
}
}
}
Bookmarklet Editor by gholk
A single-file full-feature bookmarklet editor, work locally. features:
- syntax-highlight editor
- uglify-js
- wrap code in IIFE
- split code to multiple bookmark to bypass the browser's bookmark length limit.
- add emoji to bookmarklet name make it look good!
- share the bookmarklet link by save the whole html page and share the html. you can write usage as comment in the editor.
this editor content shall be too large to the browser's bookmark, so it was not encoded as a dataurl.
to install it, right click and save the link as a local file, or just add it to bookmark.
this editor is fork from amitind's bookmarklet editor on codepen.
儲存頁面 html
將目前網頁的 html 內容儲存為檔案, 主要是用在一些以 javascript 載入內容的網站。 因為直接用 wget curl 拿不到東西,只能在瀏覽器裡打開, 載入完內容後再用小書籤下載下來。
執行後可能會跳出下載視窗, 然後會彈出確認對話框,按確認就會清除暫存的 blob。 下載的檔名預設使用網頁的 title 而不是網址, 因為網址的重名問題有點嚴重。
prompt annotate description
用來編輯網頁的 meta description 標籤,
可以用來幫網頁加註解,然後 download html,或是用 web scrapebook 下載。
標註的內容會存在 meta[property="gholk:annotate"] 的 content 屬性裡。
會用既有的 description 當作草稿供編輯。
在編輯框中, Ctrl-Enter 可以確認並關閉編輯框,相當於 ok 的按鈕;
Ctrl-s 可以確認並儲存 html,相當於 download 的按鈕,
儲存 html 的功能與上面的 儲存頁面 html 效果相同。
github fork compare
Execute in https://github.com/*/*/network/members to show
each fork is ahead or behind the original repository.
paste to form file userscript version
this script allow user to paste or drag file into the file field of form. you can:
- right click on image > copy image > ctrl-v on web-page containing form allow upload file
- drag image from other web-page and drop on web-page
- drag file from desktop or file explorer
- drag text which is a url
this script is design for general propose.
it should work in any page containing file upload field
( <input type="file"> ).
if you are using any web-page with file upload field,
you can add its url to this script's userscript include/match list,
(monkey menu > paste to form file field > userscript option >
userscript include or userscript match)
so you can paste/drop file into the form.
(this script only run in google image search default.
you need to manually add other url.)
msrt ccf dice tool
This bookmarklet allow you to roll multiple dices and sort them in Web TRPG platform CCF .
click the bookmarklet in CCF's room, and there will show up a button named msrt next to the send button.
In message box, input dice command in first line,
and character names in second line.
both command are splited by space or tab.
multiple space or tab are ignored.
the third and following line will be ignored.
you can input some comment about the dices here.
the last line must contain #sort to indicate
that this is a sort command message.
2D6+3 2D6+1 2D6-3 1D6+2
alice bob chard denis
battle agile order
first round in basement
#sort
then click msrt button, and this tool, MSRT will format and send the dice command.
the sent command is like:
(2D6+3)+(2D6+1)+(2D6-3)+(1D6+2)
2D6+3 2D6+1 2D6-3 1D6+2
alice bob chard denis
battle agile order
first round in basement
#sort
((2D6+3)+(2D6+1)+(2D6-3)+(1D6+2)) > (8[4,4]+3)+(5[2,3]+1)+(6[2,4]-3)+(1[1]+2) > 23
the last line is the result of the dices, which will only show up after sent.
if the last line is #sort #hide,
the message will not show up to the other players.
this help hiding enemy's abilities detail.
after the dice result show up, MSRT will parse the result and fill the order in input box. the comment will also append to the order.
alice(11) > bob(6) > chard(3) > denis(3)
battle agile order
first round in basement
中文說明
這是用在 網頁 TRPG 平台 ccfolia 的擲骰小工具,
目前可以讓使用者一次丟多個丟多個骰子並排序。
在 ccf 房間中點擊此小書籤後,
會在對話框的發送按鈕旁出現一個 MSRT 按鈕。
要進行排序的話,
在對話框中第一行輸入以空白分隔的數值的組合,
第二行則輸入各組合的名稱,
多個空白會被壓縮為一個。
第三行開始可以輸入任意行的任意文字作為說明,
最行一行則只能有 #sort 關鍵字。
範例:
2D6+3 2D6+1 2D6-3 1D6+2
哈利 榮恩 妙麗 露娜
霍格華茲五年級生決鬥實力
一對一決鬥條件下
#sort
接著按下 MSRT 按鈕,
此工具即會把文字調整為如下格式並發送:
(2D6+3)+(2D6+1)+(2D6-3)+(1D6+2)
2D6+3 2D6+1 2D6-3 1D6+2
哈利 榮恩 妙麗 露娜
霍格華茲五年級生決鬥實力
一對一決鬥條件下
#sort
((2D6+3)+(2D6+1)+(2D6-3)+(1D6+2)) > (8[4,4]+3)+(5[2,3]+1)+(6[2,4]-3)+(1[1]+2) > 23
其中最一行是擲骰結果,是發送後 ccf 系統自動產生的。
若希望隱藏擲骰結果,在最後一行則要改為輸入 #sort #hide ,
這樣就會變成丟只有自己看的到的祕密骰。
ccf 的祕密骰是整則訊息都會隱藏,不只有擲骰結果。
在送出訊息並系統顯示出擲骰結果後,本工具就會依顯示的結果, 在文字輸入框中填入排列好的結果, 使用者可以調整訊息內容或直接送出。 同時作為說明的文字內容也會自動帶入。 範例:
哈利(11) > 榮恩(6) > 妙麗(3) > 靈娜(3)
霍格華茲五年級生決鬥實力
一對一決鬥條件下
google search unredirect
this user script will remove redirect link in google search result page, so you can copy the link directly on google search result page, and link to page without redirected by google.
in google search result page, the anchor of result will be rewrited to a link to google, then google redirect the link to the destination. it is troublesome if you want to coyp the link in context menu. this user script remove these redirect.
google search unredirect android firefox
this works for google search on firefox android version.
facebook notify
this user script will send browser notification when background facebook web page get notification. the notification will be sent only if fb is not foreground tab. if click the button in notification, userscript will switch to fb tab and open the page.
happy html keyboard player
an easy html player helper script. add keyboard short cut for video playing, including arrow key right/left to seek/backward 5 second, and space to pause/play. for mouse, wheel can forward/backward about 5 second every tics, and click on video can pause/play the video. you need to add the url to user match of this script if you want to execute this script in that website.
簡單的播放器腳本,幫 html 的 vedio 標籤加上鍵盤快捷鍵, 包含左右鍵來倒退、前進 5 秒,還有空白鍵來暫停、播放。 滑鼠滾輪也可以倒退、前進大約 5 秒,點擊影片則可以暫停、播放。 本腳本預期可以在任何播放器中執行, 所以你可以將任意網站的網址加入此腳本的 使用者符合 列表中, 以在該網站的影片中加入鍵盤快捷鍵功能; 但某些已經定義過快捷鍵的網頁如 youtube bilibili 中可能會有衝突。 預設會在公視的 ptsplus.tv 中執行, 此外在公視的 勇者動畫系列 中會自動將畫質切為 480P, 因為勇者系列不知道為什麼,如果畫質設 auto 或太高, 都會有非常嚴重的卡頓。
mastodon narrow 2 columns basic
Make mastodon web UI in 2 columns, so it works better in narrow window.
This style will split whole page into 2 columns. The right column is the main stream, and the left column is split into upper and lower part. The upper-left is the textarea and the lower-left is the notification area.
You have to add you mastodon instance url to this user style manually.
tg note
A basic html editor to compose rich text. Designed to store article snippets with annotate .
rename image
an easy ui to preview and rename image. (generate the mv commands for bash)
wheel on input number
Make mouse wheel increase or decrease the number in text field.
Field can be textarea, <input type="text"> or other editable input type
(except the email, which does not support input.selectionEnd).
When wheel on fields, if the field is focused, the selected number or the number at cursor or near by the cursor will be increased or decrease. if the field is not focused, only the selected number get in/decreased.
When wheel on the <input type="number">,
the browser should handle the wheel event itself.
Add the website which you want to run this script to user match list.
If you want only want the wheel get handled in some field in a url,
add selector match it to the url-map config.